Canvas adalah salah satu materi untuk publishing iklan di
Facebook. Berbicara tentang iklan, tentu saja kita hanya akan membicarakan Fan
Page atau Halaman Facebook karena hanya Halaman-lah tempat kita beriklan di
Facebook. Di sini kita akan belajar cara emmebuat Facebook Canvas.
Jadi, membuat iklan dengan Canvas hanya bisa dilakukan di
Fan Page dan hanya bisa diposting di Fan Page. Meski begitu, pada bagian lain
e-book ini akan saya bagikan trik bagaimana cara menampilkan iklan Canvas pada
wall pribadi.
Canvas sangat menarik untuk dipelajari karena konten dalam alat
penerbitan iklan ini sangat aktraktif, menarik dan powerful.
Canvas dapat diisi dengan teks, gambar, video, gambar slide,
maupun gambar berdiri. Kombinasi menarik ini membuat Canvas mirip seperti
landing page atau website.
Letak server Canvas ini ada di Facebook, sehingga membuka
iklan Canvas sangat ringan, berbeda dengan membuka website di tempat lain
(keluar Facebok)
Meskipun dibuat dengan desktop (PC/Laptop) tapi Canvas hanya
bisa tampil di smartphone. So, jika Anda ingin menggunakan Canvas sebagai materi
FB Ads, pastikan penempatan iklan hanya pada mobile, bukan desktop.
Agar Canvas dapat “berbicara” diperlukan dua hal penting:
- Anatomi
– ini tentang User Experience (UX)
- Desain
Grafis – ini tentang User Interface (UI)
Kombinasi yang baik kedua hal tersebut akan menghasilkan
kunjungan, engagement maupun konversi yang lebih tinggi dibanding hanya teks,
gambar atau video saja.
Tanpa anatomi yang baik, sebuah website/landing page/Canvas
hanya akan menghasilkan kunjungan “sekedar main”.
Begitu pula mengenai grafis, tanpa desain yang baik, sebuah
Canvas hanya akan “wasting time” bagi pengunjungnya. Desain grafis untuk Canvas
meliputi tata letak, skema warna, kaidah grafis, fotografi, videografi, ukuran
gambar dll. Dengan ukuran yang tepat, Canvas akan terlihat keren, tidak
berantakan.
Hal menarik lainnya adalah, Canvas dapat disertai dengan
link, sehingga pengunjung dapat diarahkan menuju website tertentu. Bukan itu
saja, dengan sedikit upaya, link yang ada pada
tombol Call To Action yang kita
sematkan dapat diubah menjadi teks pesan di WhatsApp lengkap dengan nomor
tujuan. Bagi para penjual jasa maupun barang, hal ini sangat menarik untuk
menjaring pelanggan secara langsung.
Khusus untuk Fan Page yang merupakan Bisnis Lokal, pada
bagianakhir Canvas dapat disertai dengan
peta lokasi sehingga dapat membantu pelanggan menemukan outlet kita dengan
mudah menggunakan peta tanpa harus keluar dari Canvas.
Tapi apakah menyiapkan Canvas harus sedetail dan sesulit
itu? Bisa iya, bisa tidak karena sebetulnya membuat Canvas itu sangat mudah,
yang sulit itu menyiapkan materi pendukungnya.
Nah, sekarang saatnya menyimak bagaimana membuat Canvas yang
menarik dan powerful.
Sebelum dimulai, pastikan Anda telah membaca dengan cermat
briefing yang pernah dishare sebelumnya, terutama mengenai folder gambar,
internet, HP dll.
Than, let’s goo…
Apa saja yang perlu Anda siapkan untuk membuat Canvas?
1. PC/Laptop
yang terhubung dengan internet
2. HP yang
mudah terjangkau
3. Akun
Facebook yang sama antara yang sign in di desktop dan di HP
4. Fan Page
yang akan dibuatkan Canvas
5. Gambar-gambar
menarik yang akan dijadikan materi. Peserta kelas Canvas dapat mengunduh
gambar-gambar template yang telah disediakan dan diletakkan dalam sebuah folder
khusus agar mudah ditemukan
6. Video pendek
untuk jasa/barang yang akan dibuatkan Canvas jika ada
Mari kita ikuti step by step membuat Canvas
Buka Fan Page
Klik pada “Alat Penerbitan” yang ada di bagian atas kanan
Fan Page Anda, lalu klik Canvas yang ada di bagian bawah kiri.
Setelah klik Canvas, Anda akan masuk ke halaman Selamat
Datang di Canvas. Karena ini baru pertama kali membuat Canvas, maka Anda akan
masuk ke halaman berikut. Klik tombol "Buat"
Setelah klik "buat", Anda akan masuk ke halaman Selamat Datang
di Canvas.
Terdapat beberapa tombol seperti contoh, tour, kiat dll.
Silahkan klik jika ingin tahu lebih lanjut. Jika ingin langsung memulai, klik
tombol “Buka Canvas Kosong”
Setelah itu, Anda akan masuk ke dashboard Canvas.
Sekarang mulai membuat lay out atau tata letak dengan
menambahkan komponen-komponennya.
Sebelum menambahkan komponen, mari kita kenali apa saja
komponen yang ada pada Canvas.
TOMBOL: Gunanya untuk membuat sebuh tombol berisi teks yang
bisa diisi dengan link. Misal “HUBUNGI KAMI”.
KAROUSEL: Karosel sama dengan slide gambar. Anda bisa
menambahkan beberapa gambar yang dapat dilihat dengan cara mengusap layar HP.
Gambar akan dapat dilihat satu persatu. Anda bisa memasukkan antara 2 – 10
gambar.
FOTO: Untuk mengunggah gambar baik real pict, digital
imaging maupun desain grafis. Foto ini bisa full screen layar HP, square maupun
standar. Bisa juga gambar yang vertical dengan luas lebar tiga kali lipat lebar
layar HP dan bisa dilihat bagian kanan kirinya dengan cara memiringkan HP.
BLOK TEKS: Text block ini untuk membuat teks yang berisi
copywriting atau informasi yang ingin Anda sampaikan kepada pengunjung
VIDEO: Gunakan video pendek untuk menarik minat pengunjung.
Jangan membuat video terlalu panjang
PENCARI TOKO: Fitur Maps dari Facebook yang akan menunjukkan
letak toko Anda. Fitur ini hanya ada pada fan page Bisnis Lokal. Untuk fan page
yang tidak pakai peta, fitur ini tidak ada.
HEADER: Fitur Header ini biasanya akan muncul pada saat baru
memulai membuat Canvas. Karena Header hanya satu, maka jika Anda sudah
mengunggah sebuah header, fitur ini tidak akan muncul lagi.
Oke, kita akan lanjutkan membuat Canvas dengan mengunggah
Header.
Untuk pertama kali, disarankan membuat header. Klik tombol
Header lalu Oke. Anda akan diarahkan ke setting header.
Tetapi jangan lupa untuk member judul Canvas.
Letak judul Canvas seperti terlihat pada gambar.
Judul Canvas ini adalah judul Project Anda, bukan judul yang
bakal muncul di Halaman. Ini hanya untuk member nama project saja. Judul harus
diisi, jika tidak, project Canvas tidak dapat disave.
Setelah itu, lanjutkan dengan mengunggah Header. Anda bisa
menyiapkan gambar untuk header atau menggunakan gambar yang ada pada folder
Header Fan Page yang telah kami siapkan.
Ukuran Header ini adalah 882 x 66
Setelah Header Anda unggah, sekarang saatnya mengunggah
komponen lain.
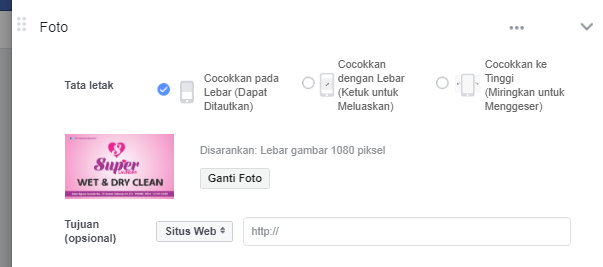
Silahkan unggah Foto.
Foto yang Anda unggah bisa lebih atraktif, perhatikan tiga
kotak pada gambar berikut, penjelasannya ada di bawah gambar.
Tata Letak Kiri: gunakan gambar yang akan tampil secara full
screen. Gunakan gambar berukuran 1080 x 1920 (ini adalah lebar layar HP Android
standar)
Contoh tampilan full screen 1
Tata Letak Tengah: Anda dapat mengunggah gambar pada ukuran yang
sama, tetapi fitur ini memungkinkan jika gambar Anda diketuk akan tampil full
screen.
Contoh gambar full screen ukuran 1080 x 1920
Tata Letak Kanan: Fitur ini untuk mengunggah gambar yang dapat
dimiringkan. Caranya, unggah gambar berukuran 3240 x 1920. 3240 adalah lebar
1080 tiga kali, sedangkan 1920 adalah tinggi layar HP.
Dengan gambar berukuran 3240 x 1920 maka pertama kali akan
muncul bagian tengah gambar, lalu jika dimiringkan ke kanan atau ke kiri,
gambar di sisi lainnya akan tampak.
Jadinya akan seperti ini:
Contoh tampilan gambar miring 1
Anda juga bisa menambahkan gambar carousel atau slide.
Tambahkan 2-10 gambar yange menarik. Untuk ukuran gambar
slide ini bebas, yang penting ukuran leabrnya 1080 sesuai dengan ukuran layar.
Saya sarankan ukuran 1080 x 800.
Berikut ini tampilannya
Jangan lupa untuk menambahkan komponen text block yang
berisi copywriting atau informasi yang ingin Anda sampaikan.
Gunakan bahasa yang mudah dimengerti, simple, to the point
dan lugas. Hindari pengulangan kata atau teks yang terlalu panjang.
Custom teks Anda agar warna, font, warna dasar dan
alignment-nya menarik.
Catatan:
Ada tiga opsi Call to Action untuk mendrive pelanggan Anda
Pertama, link website yang bisa disematkan ke dalam gambar,
bebas gambar mana saja.
Kedua, Tombol. Bisa diisi link website atau link teks
WhatsApp
Ketiga, Peta Toko dimana berisi peta dari Facebook Map yang
menampilkan lokasi toko Anda. Dengan fitur ini pelanggan bisa langsung tahu
lokasi toko Anda.
Tips: sebelum menggunakan fitur Peta Toko, pastikan
settingan lokasi pada Fan Page Anda sudah benar. Peta Toko yang ada di Canvas
ini menyesuaikan dengan alamat yang Anda buat di Fan Page.
Sebelum menyelesaikan Canvas, pastikan hasil kerja Anda
memiliki anatomi yang baik
- Headline
- Problem
- Realita
- Solusi
- Penjelasan
Solusi
- Testimoni
(jika ada)
- Call to
Action
Jika Anda sudah memastikan semua tersedia, sekarang saatnya
kembali ke atas dan menuju tombol option.
Klik tombol Simpan untuk menyimpan hasil Canvas Anda.
Sebelum Anda menyelesaikannya, klik tombol “Lihat Contoh”,
lalu Anda akan menerima notifikasi di HP untuk melihat pratinjau Canvas yang
Anda buat.
Silahkan cek di HP Anda tampilan Canvas buatan Anda.
Anda masih bisa mengeditnya sebelum menyelesaikannya.
Jika perlu dinaikturunkan, setiap komponen dapat diturunkan
atau dinaikkan, kecuali Header dan Peta.
Perhatikan dua tombol di gambar berikut:
Jika sudah yakin dengan komposisi, lay out dan konten Canvas
Anda, silahkan klik Selesai.
Setelah Anda klik tombol Selesai, maka akan muncul beberap
tombol Option lainnya.
Tombol Bagikan gunanya untuk mengirimkan pratinjau kepada
rekan kerja Anda, yang sama-sama admin Fan Page
Tombol Duplikat untuk membuat project lain dengan mengcopy
project tersebut
Gunakan tombol “Dapatkan URL” untuk mengcopy link Canvas
agar dapat diposting ke Fan Page Anda.
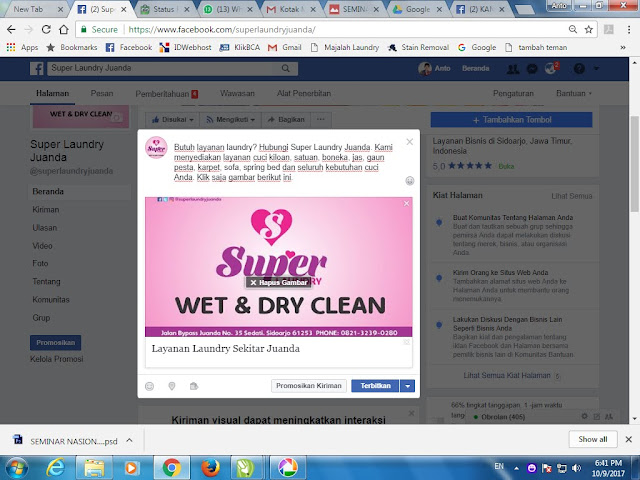
Berikut ini tampilan ketika kode URL Canvas berhasil dipaste
dan membuat lampiran pada postingan Fan Page. Kemudian perhatikan trik-trik
selanjutnya untuk membuat postingan di Fan Page lebih menarik.
Kode URL berhasil dipaste 1
Kode URL berhasil membuat lampiran 1
Setelah kode URL berhasil dipaste dan membuat lampiran pada
postingan Fan Page, lakukan beberapa kiat berikut ini.
Gantilah link yang tadi dicopy paste menjadi copywriting yang
menarik. Gunakan kalimat sederhana tetapi memancing pengunjung untuk klik.
Jika tulisan fb.com berubah blok menjadi
kuning saat didekati cursor, itu artinya tulisan tersebut bisa diganti. Gantilah dengan Headline. Gunakan kalimat
singkat yang menarik. Gunakan 4-7 kata saja.
Lingkaran Biru, ganti thumbnail dengan mengklik Unggah
Gambar, gantilah gambar yang sesuai untuk tampilan di Fan Page. Gambar yang
sesuai menggunakan ukuran 1200 x 628
Kabar gembiranya, thumbnail ini bisa diganti juga dengan
video. Jadi jika Anda punya video pendek yang menarik, gunakan. Atau tetap
gunakan gambar.
Siap diposting setelah diganti headline 1
Setelah tiga trik tadi selesai, terbitkan!
Tampilan di HP akan seperti ini:
Trik Posting Canvas di Wall Pribadi
Facebook Canvas dibuat untuk diposting di Fan Page. Tetapi
bukan berarti Canvas tidak dapat tampil di wall pribadi. Bukan dengan “Share/Bagikan”
tetapi dengan trik Copy Link dari Fan Page.
Caranya:
Buka Canvas yang akan dicopy dari HP
Lalu lihat pojok kanan atas, perhatikan titik tiga, klik
lalu pilih Salin tautan
Setelah tautan/link berhasil dicopy, lalu paste ke wall
pribadi
Setelah dipaste dan berhasil membuat lampiran, maka gantiURL
tadi dengan copywriting yang Anda inginkan.
Perhatikan link yang Anda copy, ini link dari Fan Page,
sedangkan link yang ditempel di Fan Page tadi adalah link Canvas itu sendiri.
Beginilah setelah link postingan berisi Canvas berhasil
dicopy paste di wall pribadi.
Selamat mencoba